We all know that a web site can have a complex distributed structure with load balancers and database servers. However from the outside view any web site is just a computer program that is always waiting from an HTTP connection. When something (usually a browser) connects to it and sends an HTTP request, it replies to that request and closes the connection. So, the “life” of that program consists of numerous elementary transactions sometimes occurring concurrently.
HTTP protocol by itself does not specify how the server should remember a user and how it should distinguish between different users. That is why the browser should include inside each HTTP request some unique key to tell the server that the request belongs to an existing user session.
One of the most common ways to create and use such session keys is provided by cookies. A cookie is a text string that is initially received by the browser from a web site. It is inserted in the special “Set-cookie” header of the HTTP response.
After a cookie is set, the browser will add it to all subsequent requests to the same web site. It will do so until one of the following things takes place:
- the user session is over (for session cookies);
- server sets a new cookie value to replace the previous one;
- the cookie is expired (for persistent cookies that has expiration date).
Each cookie is identified by name, path and site name. So, same web site can set many cookies with different names and some of them will be used only for particular paths on the site.
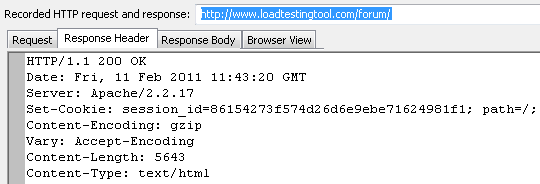
Let’s look how this works in practice. I will use a small session that I recorded when I wrote about the parameterization. I select the very first request of the profile in the left view in WAPT. This is what I see in the right view on the “Response processing” tab.

As you can see, the server set cookie named “session_id” to the following long string: 86154273f574d26d6e9ebe71624981f1
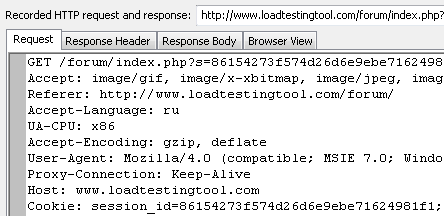
Now when I select the next request, I can see its header (note the last line):

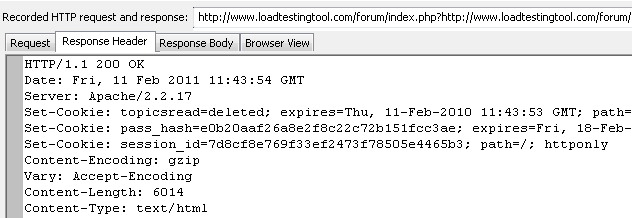
The browser returned to the server the cookie value that had been set. This way it told to the server that our second request corresponds to the session initiated by the first one. Same cookie you can find in the third request. However if we open the response to the fourth request, we can see that the site changed the session_id cookie in it:

Probably this was done because the third request was used to send the user name and password, so for security reasons it was reasonable to change that ID after completing the authentication.
When we run a test with WAPT, it performs all the required actions with cookies same way a browser would do this. So, when it replays our profile, it will receive a new cookie value in the response to the first request and add it to the headers of the subsequent requests. Note that it can be different from the value that we originally recorded.
Why all the above is important for load testing? First of all because we need to know that a load testing tool does not simply repeat the recorded sequence of requests. It needs to process the actual server responses and modify some dynamic values in requests for each session. With cookies this is done automatically, because this is a standard process performed identically for all web sites. However in some cases web site can pass session-specific data to the client and expect to receive it back inside the parameters of the subsequent requests. In such cases you have to specify manually how to calculate the values of those parameters depending on the previous responses. This is a very important, wide and interesting theme, but I will write about that later.
There is one more important thing about cookies. As I mentioned above, a cookie can have an expiration date. In this case it is called persistent. Such cookies remain on the client computer permanently until the expiration date has passed. This means that even if you visit the web site after closing the current user session (it can be the next day or month), your browser will send the cookie again and the web site will know that you visited it before. Usually this is used to save some important user settings on the web site. However when you record a profile for load testing, you usually want to create a session typical for a new user who has never visited the web site before. That is why it is recommended to delete all cookies before recording a test.

Pingback: WAPT Module for ASP.net testing
Hi Ivan,
I would like to run application with cookiesless.
My url like http://www.loadtestingtool.com/(S((S(0a980f25-11d6-45fd-b59a-74f136a985a3AMIJwAAAAAAAAA=dNLTPEWbCDyOz6QgVFE))))/blog/general.aspx
Url will contain session id,how can i pass unique session id per user?
Thanks,
VAs
You can use variables in any part of request properties, including URL and body of a POST request. So, in your case the modified URL will look like this:
http://www.loadtestingtool.com/(S((S($Var(ID_1)=$Var(ID_2)))))/blog/general.aspx
You need to assign the ID_1 and ID_2 variables before using them. You can do this in the processing of one of the previous requests. Probably those values will be provided inside the responses, so you can use the $Search() function to extract them.
Thank u Ivan… you explained it so well… these all blogs are very helpful for beginners.
How and why do we use Persistent cookies in wapt. Mean as per me cookies are auto generated from server end so how can i save it. As per the example in help file of wapt i have tried the Persistent cookies but i am not getting any idea how it works and how do i carry it out.
https://www.loadtestingtool.com/help/ui-profile-properties.shtml
You may need this feature very rarely, if you want a certain cookie value to preexist on the session start. This way you can emulate returning site visitors, for example.
In most cases in the beginning of a user session no cookies should be set. Ones set inside the session are processed by WAPT automatically.