While mobile devices are replacing PCs for almost all possible applications, the Internet is also changing to address this technology shift. On the other hand, despite the unbelievable progress in the performance characteristics of smartphones and handheld computers, they are doomed to stay different from PCs by one parameter: screen size. That is why most web sites offer different content when they are visited from a mobile device.
Of course, this content is usually just a reduced version with a very similar functionality. However the implementation of the underlying web application can be different. As a result, your web site can experience significantly different performance problems when it is accessed by multiple mobile users. So, if you want to perform load testing of your web site with a realistic emulation of real users, you have to include mobile users to the scenario as a separate category.
In general, the web site checks the “User-Agent” HTTP header to determine the client browser and system. For an Internet Explorer version that header can look like this:
Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.1; Trident/5.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; InfoPath.3; FDM; .NET4.0C; .NET4.0E)
Here is an example for iPhone:
Mozilla/5.0 (iPhone; U; CPU like Mac OS X; en) AppleWebKit/420+ (KHTML, like Gecko) Version/3.0 Mobile/1A543a Safari/419.3
Actually the long list of parameters can be different. It is used to check for additional options, if they are required. However the main OS/browser specification is sufficient to distinguish between PC and mobile device. That is what the web site does when it receives the very first request from a user. Then it provides corresponding page content in reply.
So, a very simple solution would be to replace that header for some sessions in the test. However this is not an accurate approach, because in fact the whole session can be different for a mobile user. So, in fact, the only real solution is to record the whole session using a mobile device.
The latest version of WAPT can record and replay user sessions from external browsers. It can even record sessions from browsers running on different computers. The only requirement is that it should be possible to connect from your browser to the system where you run WAPT. Let’s see how this can be done with an iPhone device.
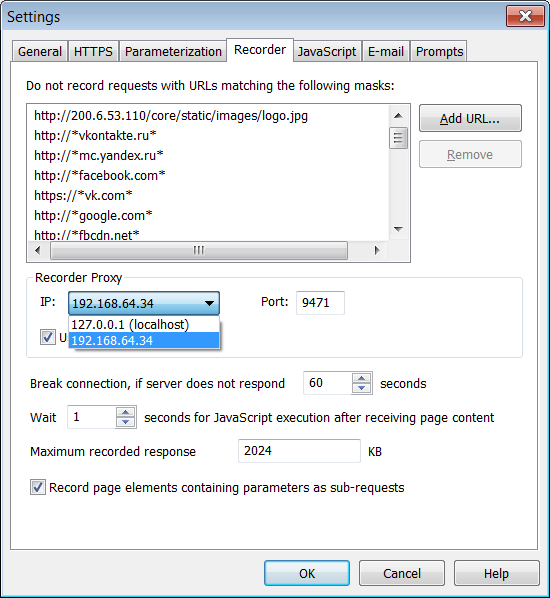
When recording test sessions, WAPT is acting as an HTTP proxy between your browser and the target web site. This lets it intercept all the traffic and replay copies of the recorded session during the test. First of all we need to change the IP address that WAPT uses as a proxy. By default it is set to 127.0.0.1 (localhost). We need to change it to an address that will be visible for other systems. In general there can be many addresses available on a system, but if it is connected to a network, it should have at least one in addition to localhost.
We can change this in WAPT settings on the “Recorder” tab.

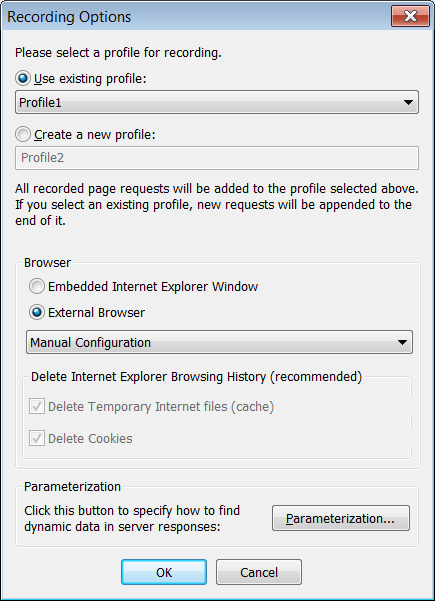
Now let’s start recording by clicking the Rec button on the toolbar. In the “Recording options” dialog we should select “External Browser” option and choose “Manual configuration” in the list of available browsers.

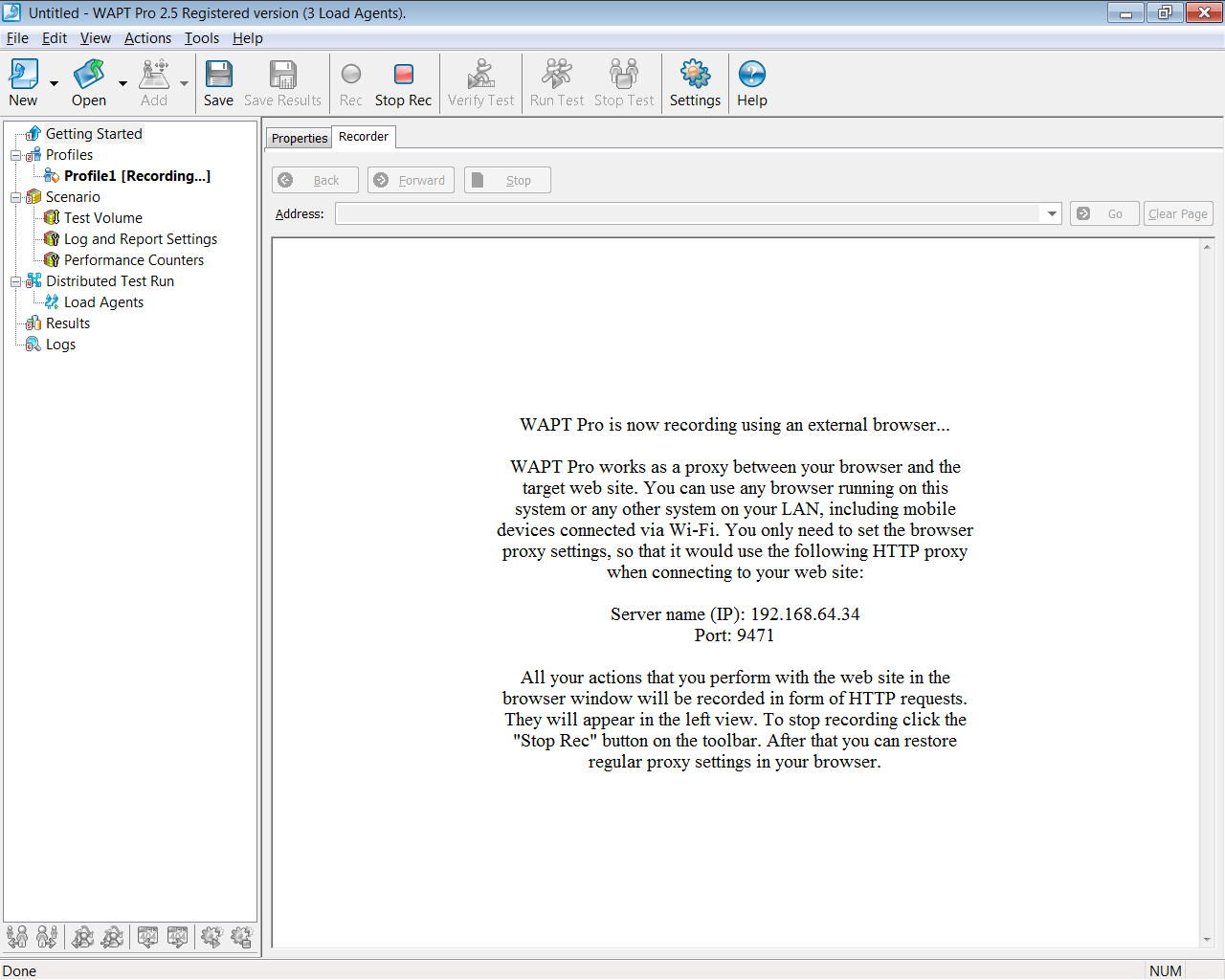
After we click “Ok” WAPT displays a page with a short instruction that we should follow.

Now let’s get to our iPhone. We assume that it is already connected to the same local network via Wi-Fi. In general it can be connected to the Internet by any means, but we want to use WAPT as an HTTP proxy, so our iPhone should be able to connect to the system where we run WAPT. In other words, the IP address that we selected in WAPT should be visible from the iPhone.
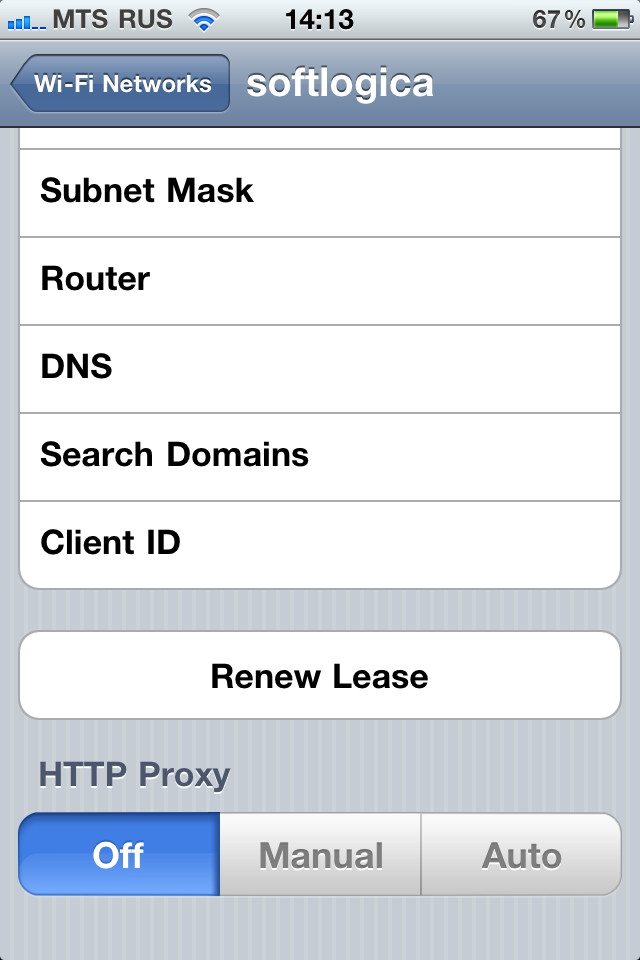
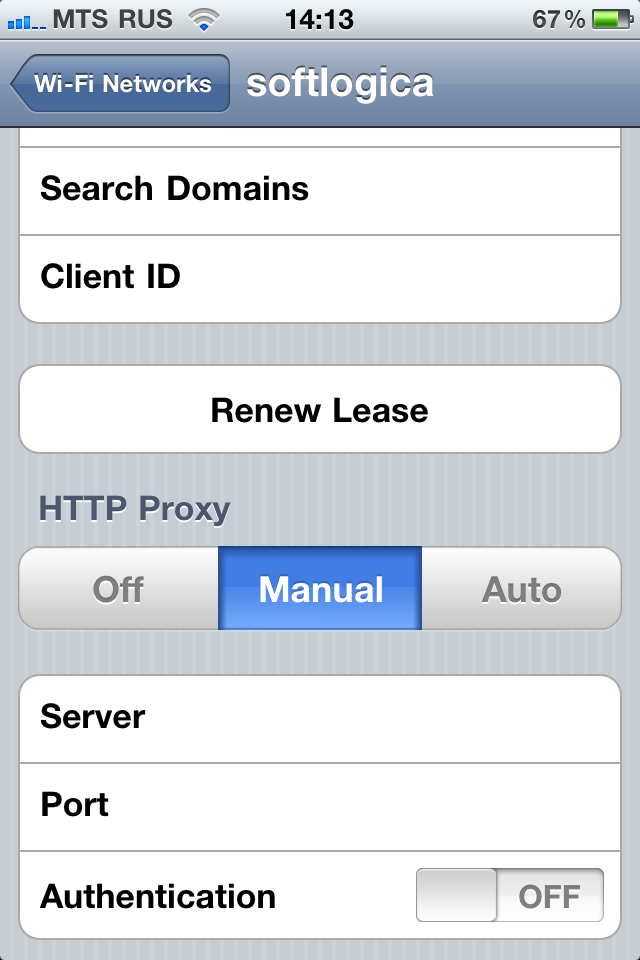
So, we go to the connection properties on the device…

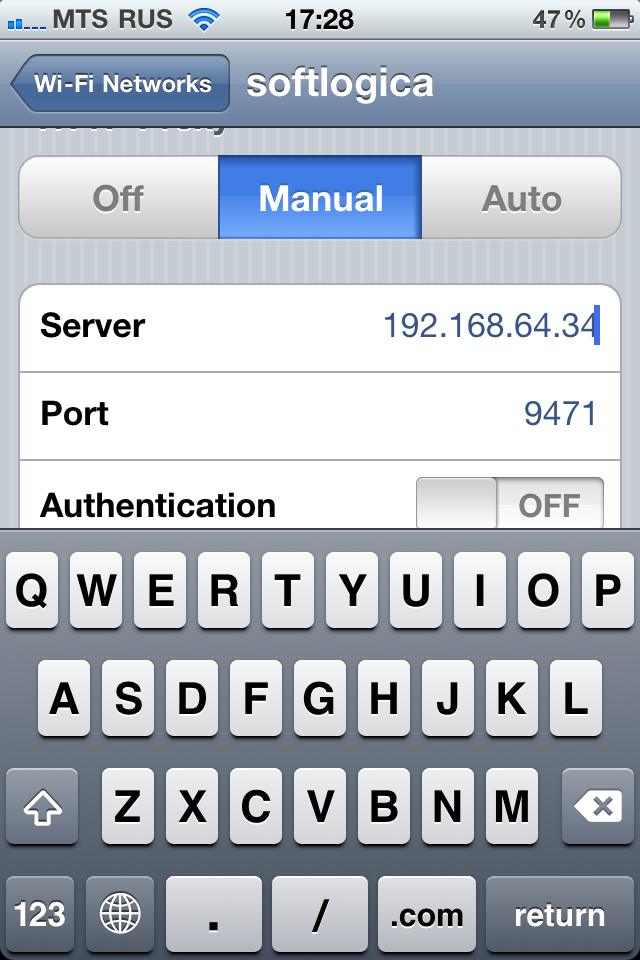
… and choose “Manual” configuration:

Here we enter the IP and port number selected in WAPT.

Now we can start browsing our web site from the iPhone. Our session will go through WAPT (because we set it as an HTTP proxy) and it will record all our requests same way as if we were recording using the embedded browser window in WAPT.
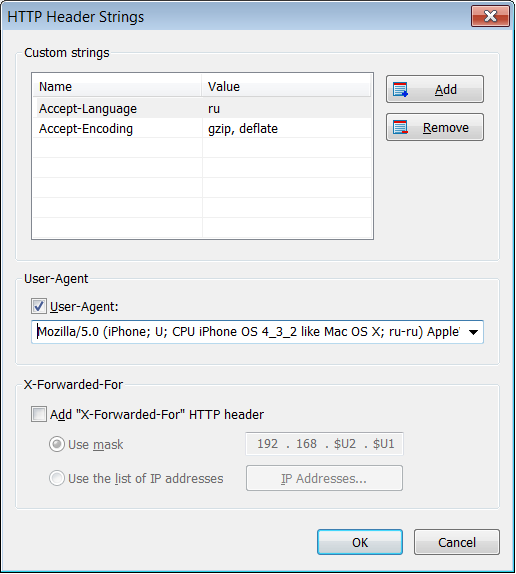
To make sure that the above theory is correct, we can now open the profile properties in WAPT and click the “Default HTTP headers” button. We see the default headers recorded for our session.

The last thing that we should not forget to do is to change back the proxy settings on the iPhone. Otherwise it will always try accessing the web only through WAPT and will fail after we stop the recording.

Pingback: Troubleshooting recording problems in WAPT
From the article it looks like that WAPT can only be used to load test mobile web-sites. Can we use WAPT to load test the mobile APPs too (native or hybrid)?
Thanks.
Yes, if your application communicates with the server over HTTP or HTTPS and uses proxy specified in the device settings (or if it is possible to specify a proxy in the application), you can record tests as shown in the article. Note that in any case you will only test the server side, not the client application.