Test web applications utilizing WebSocket protocol for instant data updates
 WebSocket protocol provides full-duplex communication channel through a single TCP/IP connection. This technology is widely used in web applications that require fast and frequent update of the real-time data. Regular HTTP connections cannot be used for this purpose with the same efficiency, because they do not support server-sent events. That is why WebSockets are becoming more and more popular.
WebSocket protocol provides full-duplex communication channel through a single TCP/IP connection. This technology is widely used in web applications that require fast and frequent update of the real-time data. Regular HTTP connections cannot be used for this purpose with the same efficiency, because they do not support server-sent events. That is why WebSockets are becoming more and more popular.
Applications using WebSocket technology range from simple chat rooms to trading systems and enterprise logistic solutions. A number of popular web development frameworks and libraries (SignalR, Tornado, Atmosphere, Mojolicious, Meteor and SockJS to name a few) use WebSocket as the transport level protocol for instant message exchange.
The Module for WebSocket testing enables the recording and the emulation of WebSocket connections in WAPT and WAPT Pro. Special items are added inside the user profiles for the opening of WebSocket connections and sending messages over them. It is possible to modify the initially recorded values inside the messages with help of variables.
Information received from the server through WebSocket connections can be processed using the same approach as with the HTTP responses. Session-specific values can be extracted to variables and reused at any places in the profile. The processing of such connections is performed in the background thread while the execution of the main sequence of requests continues. The Pro version also provides a JavaScript interface for sending messages through a special "websocket" object. This functionality can be used to implement complex data exchange over WebSocket connections, which is often required for the accurate emulation of the client application.
WebSocket emulation in action
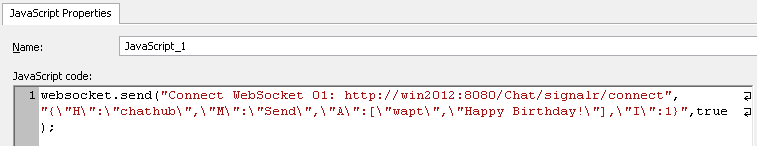
The following example demonstrates how to send a message through a WebSocket connection. Here we define a JavaScript-operator that calls the "send" method with the "Happy Birthday!" message. It takes the connection name and the message body text as arguments. The format of the body is specific for each application. In many cases it is a JSON data structure, like in this example:

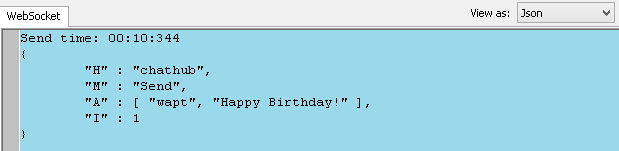
After running the test you can see the logged data exchange for each WebSocket connection. The above code initiated sending the following message: